Django – #17 – System Autoryzacji cz. 5
Wprowadzenie.
W piątej części poświęconej systemowi autoryzacji zajmę się przedstawieniem w jaki sposób wykonać system wylogowywania się przy pomocy wbudowanych mechanizmów Django. Dodatkowo wprowadzę niewielkie modyfikacje paska nawigacyjnego, tak aby przycisk wylogowywania nie był dostępy, gdy użytkownik jeszcze się nie jest zalogowany.
Spis treści serii
- System Autoryzacji cz. 1
- System Autoryzacji cz. 2
- System Autoryzacji cz. 3
- System Autoryzacji cz. 4
- System Autoryzacji cz. 5 ⇐
- System Autoryzacji cz. 6
Zakres artykułu.
- System wylogowywania użytkownika
- Testy
System wylogowywania użytkownika
W celu wylogowania się z naszej aplikacji należy w widoku odnoszącym się do wylogowywania skorzystać z metody logout, która przyjmuje tylko jeden argument: request. Wylogowywanie należy wykonać po otrzymaniu żądania POST. Taka konstrukcja jest wymagana z tego względu, że przeglądarki często, aby przyspieszyć działanie kolejnych stron wczytują sobie inne strony. W przypadku gdyby wylogowywanie było obsługiwane żądaniem GET, taka przeglądarka mogłaby wykonać procedurę wylogowywania co skutkowałoby, brakiem możliwości zalogowania się do naszej aplikacji (a właściwie zalogowania się i natychmiastowego wylogowania się), bez widocznych objawów, które mogłyby podpowiedzieć, gdzie leży problem z logowaniem.
Funkcja widoku umożliwiająca wylogowywanie wygląda następująco:
Natomiast cały plik views.py przedstawia się następująco:
Tak jak napisałem na początku zajmiemy się teraz zmodyfikowaniem paska nawigacyjnego. W tym celu skorzystamy z konstrukcji {% if %} {% else %} {% endif %} gdzie warunek będzie stwierdzał, czy jest uwierzytelniony. {% if user.is_authenticated %}. W przypadku jeżeli nie jesteśmy zalogowani do aplikacji, wówczas wyrażenie user.is_authenticated zwróci nam None i do renderowania zostanie wykorzystana tylko cześć kodu po wyrażeniu {% else %}. Więcej o wylogowywaniu znajdziemy pod tym linkiem.
Cały kod strony prezentuje się następująco:
W ten oto sposób możemy przejść do przetestowania tego co napisaliśmy.
Testy
Testy rozpoczniemy wpisując w przeglądarce standardowy adres 127.0.0.1:8000. Widok jaki powinniśmy zobaczyć wygląda następująco:

Po naciśnięciu na przycisk Zaloguj się powinno nas przenieść do strony logowania.

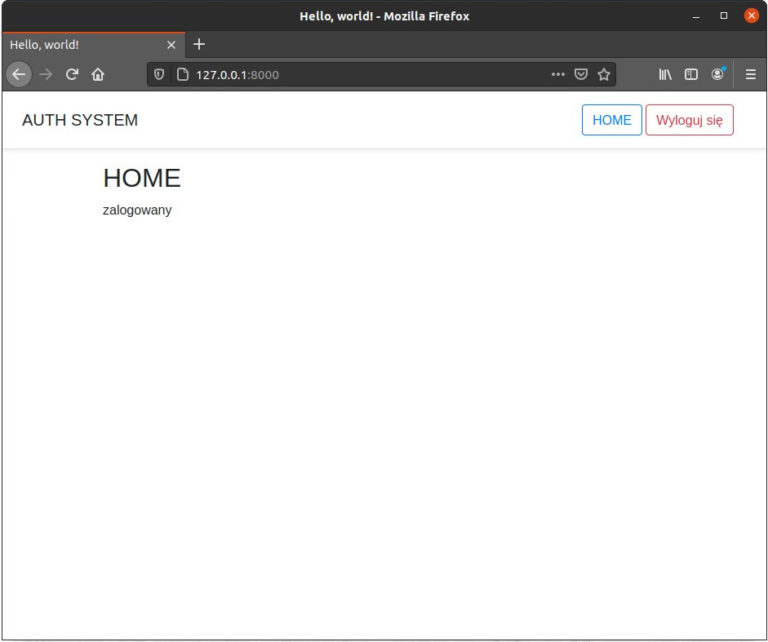
Po poprawnym wpisaniu danych powinniśmy zostać przeniesieni na stronę domową, natomiast widok paska nawigacyjnego powinien się zmienić, gdzie przycisk Zaloguj się oraz Zarejestruj się powinny zniknąć a powinien pojawić się przycisk Wyloguj się.

Po naciśnięciu na przycisk wyloguj się. Ponownie nas powinno przenieść na stronę domową z tym, że widok paska ponownie uległ zmianie, a właściwie wrócił do poprzedniego wyglądu, gdzie nie ma przycisku Wyloguj się, a za to są przyciski Zaloguj się oraz Zarejestruj się.

W ten oto sposób stworzyliśmy mechanizm, który umożliwia nam wylogowywanie się z naszej aplikacji.
Spis treści serii
- System Autoryzacji cz. 1
- System Autoryzacji cz. 2
- System Autoryzacji cz. 3
- System Autoryzacji cz. 4
- System Autoryzacji cz. 5 ⇐
- System Autoryzacji cz. 6
