Django – #45 – REST API cz. 20 – Zastosowanie techniki AJAX do API DRF w aplikacji Django – Retrieve
Wprowadzenie.
W poprzednim wpisie o AJAX do API DRF poznaliśmy w jaki sposób uzyskać listę rekordów z bazy danych. W tym wpisie natomiast przedstawiłem, w jaki sposób przy pomocy techniki AJAX odczytać konkretny rekord znajdujący się w bazie danych.
Zakres artykułu.
- Zastosowanie techniki AJAX do API DRF w aplikacji Django – Retrieve
Zastosowanie techniki AJAX do API DRF w aplikacji Django – Retrieve
Załóżmy, że chcemy na naszej stronie stworzyć funkcjonalność, gdzie będziemy podawać id wypożyczenia, a następnie przy pomocy przycisku będziemy uzyskiwać informacje o tym wypożyczeniu, które kolejno będą wyświetlane na stronie.
W pierwszej kolejności napiszmy funkcję widoku, która będzie wydobywała dane konkretnego rekordu z bazy danych. Funkcja ta jest bardzo podobna do funkcji z poprzedniego wpisu, gdzie uzyskiwaliśmy listę wypożyczeń. W funkcji tej dodatkowo będziemy musieli dodać nową zmienną borrow_id, do której będziemy przypisywać id wypożyczenia. Id będziemy wysyłać w formularzu, który będzie obsługiwany techniką AJAX, przy pomocy żądania GET. Następnie modyfikację należy wykonać w adresie URL, który jest odpowiedzialny za przekierowanie do funkcji zwracającej wynik konkretnego wypożyczenia z tabeli wypożyczeń.
Następnie w pliku urls.py wykorzystajmy funkcję path(), w której zmapujemy adres URL na napisaną wyżej funkcję.
Przejdźmy teraz do szablonu, który stworzyliśmy w poprzednim wpisie i dodajmy do niego kod html i javascript. W kodzie html stwórzmy input, przycisk i div jako kontener dla naszych danych.
Następnie przejdźmy do kodu javasrcipt. Niemalże cała funkcja będzie wyglądała analogicznie jak funkcja napisana w poprzednim wpisie, z tym że teraz w metodzie $.ajax() dla klucza data przypiszemy kolejny słownik, w którym umieścimy klucz borrowId i wartość z naszego inputu z kodu html.
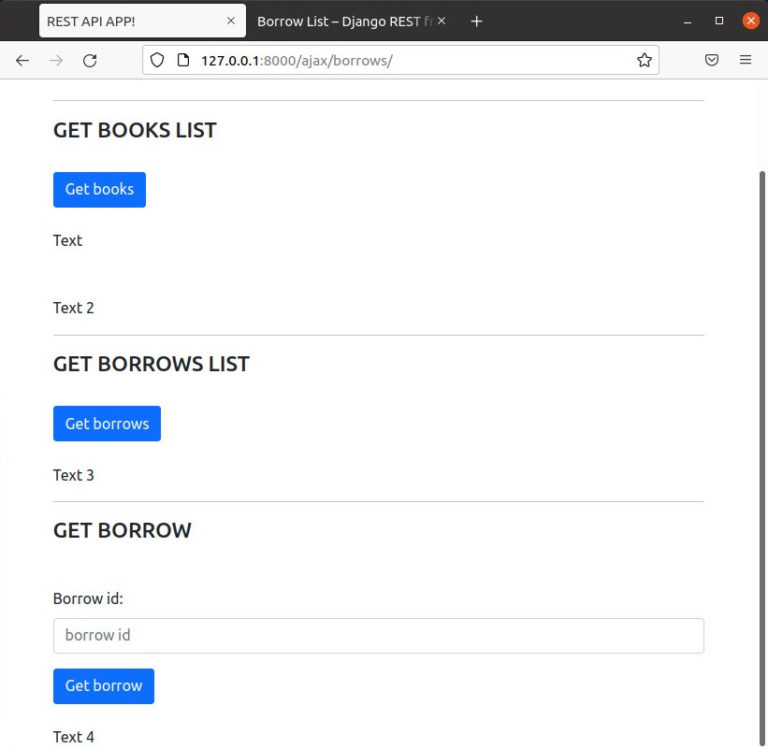
Po stworzeniu całej funkcjonalności przejdźmy do przeprowadzenia prostych testów. W przeglądarce wpiszmy adres 127.0.0.1:8000/ajax/borrows/.

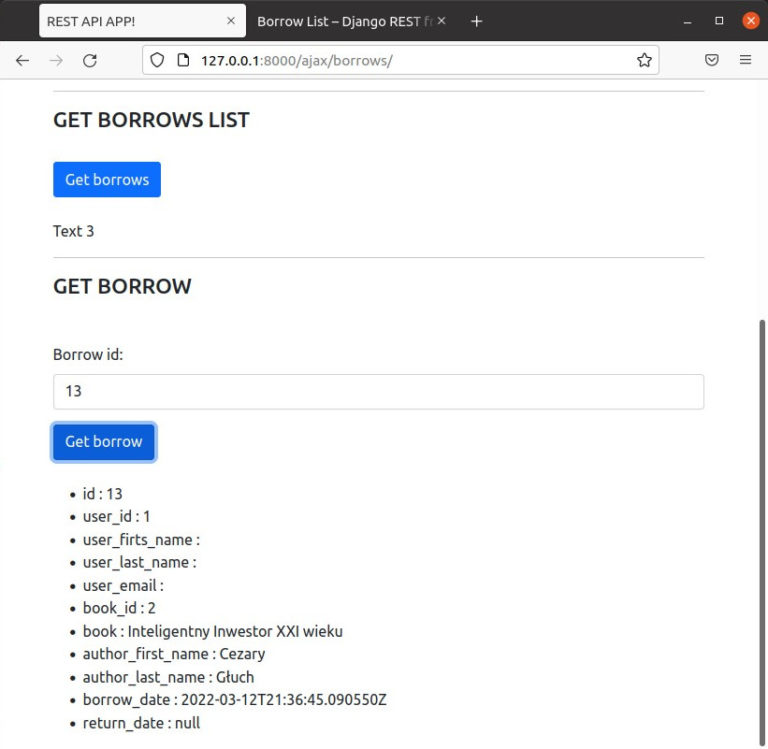
Przejdźmy do sekcji, w której widoczny jest nasz nowy kod html. Wprowadźmy do pola wejściowego jakieś id, a następnie naciśnijmy na przycisk.

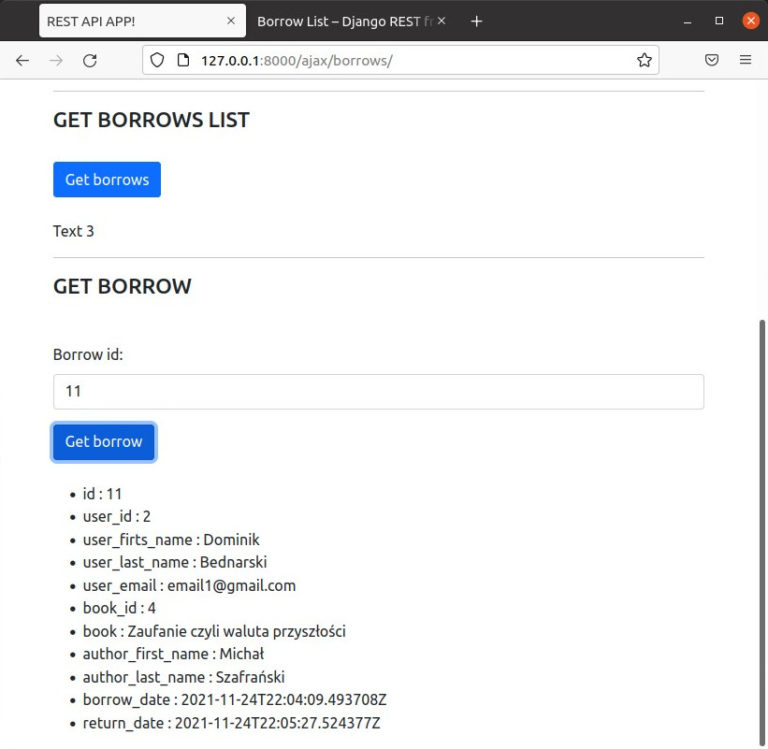
W zawartości tagu div powinniśmy zobaczyć dane z wypożyczenia o id, które wprowadziliśmy w polu input. Sprawdźmy jeszcze dla pewności wynik dla innego wypożyczenia o innym id.

Jeżeli dane się zaktualizowały, nasza funkcjonalność działa prawidłowo.

